脚本地址:
https://www.xiz.im/github/home/NodeJS/install-nodejs.sh
版本:8.1.3
可自己替换下载链接,编译时长由服务器决定,一般在30~60分钟左右!
分类 技术 下的文章
最新版本的proxmox5.2.1还不支持GUI界面安装ceph,不过已经支持集群的添加了。
安装ceph前需要创建集群和添加集群
然后到终端输入
pveceph install 然后2个tab键(
注:每个节点都需要安装ceph
然后配置ceph的网络
pveceph init –network x.x.x.x
然后创建监控
pveceph createmon
然后接着我建议去GUI界面去创建OSD和pool方便些!
如果有大量服务器需要安装ceph,因为源在国外嘛...
所以这里我建议做一个nginx store缓存下,具体配置如下。
配置完毕后去设置server的hosts文件对download.proxmox.com 进行重定向
Nginx配置
location / {
root /home/proxmox/;
proxy_store on;
proxy_store_access user:rw group:rw all:rw;
proxy_temp_path /home/proxmox/;
if ( !-e $request_filename) {
proxy_pass http://download.proxmox.com;
}
}阿里云官方有提供一个非常方便的工具:ossutil
其使用也很简单,只要./ossutil config -L ch
然后输入EndPoint(OSS的内网地址)、ID、Key、stsToken(这个可以不写)
然后就配置完毕了,然后开始传数据
上传
文件形式:./ossutil cp a oss://oss空间名
文件夹形式:./ossutil cp -r /home/ oss://oss空间名
下载
文件形式:./ossutil cp oss://oss空间名/文件名 /home/
文件夹形式:./ossutil cp -r oss://oss空间名 /home/
实际测试4.7G文件上传只需要48秒,下载只需要67秒,香港B区 本地SSD型
在A.conf原有添加
location ~ .*.(css|js|jpg|png|gif)$ {
rewrite ^(.*)$ http://static.xiz.im/$1 permanent; }
然后新建一个static.aaa.cn的conf。
root路径填写A.conf中的值。
如:root /home/wwwroot/www/web/;
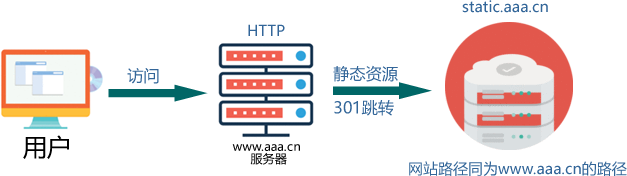
原理分析:
比如用户访问www.aaa.cn,那么就会请求到A.conf文件。A.conf单独对css啥的单独进行了一些处理,我这边是301到了static.aaa.cn+路径,那么就会请求到static.aaa.cn的conf,static.aaa.cn的root路径和www.aaa.cn一样,所以访问static.aaa.cn和访问www.aaa.cn效果一样,所以你被我绕弯了吗?(溜,所以还是画个图来的直观 等下马上好
这样子就可以做到不修改网站本身进行动静分离了。
然后给static.aaa.cn这个域名做一些CDN部署什么的,有空的话我会写一个nginx部署CDN节点的文章。
(ps:本文已实验成功,现在这个博客就是这个效果。另外如果静态资源写的是绝对路径那就不行了(如 http://www.aaa.cn/js/a.js )必须是js/a.js才会进行重定义....
首先你肯定会说你为什么要这样做?脑子不好使?
(上课教学时候要求的...鬼知道他们怎么想..甚至他们想在8G内存的机器上开出5个win7同时流畅运行..............
其实主要打开虚拟机的配置文件(vmx后缀)加一段
hypervisor.cpuid.v0 = "FALSE"
即可,只要这一条,网上其他的办法是3条但会字典错误。
我想有必要写清楚一下实验环境:
VMware Workstation 12 Pro
Windows Server R2 企业版
母鸡:Win7 64位 I5